Are you worried about the security of your Magento store? Magento has a number of built-in security features aimed at keeping you safe, but there are some steps you can take to make your site even more secure. Follow this ten-point security policy to protect your site from hackers and security breaches.
1. Choose a secure password
When you're choosing your Magento site's administrator passwords, choose wisely. Depending on your configuration and permissions, this password may give access to customer information and credit card data. This is probably review for most readers, but here are some guidelines for creating a really secure password:
Bigger is better. Use at least 10 characters.
Mix upper and lower case, punctuation, and numbers.
Making your password phonetic can make it easier to remember and type quickly.
2. Require HTTPS/SSL for all pages with logins
Each time you send data over an unencrypted connection you run a risk of this data being intercepted by an unwanted third-party. Login credentials are no exception. To minimize the risk of your username and password landing in unscrupulous hands, always send it over a secure connection. By always sending your login information over an encrypted connection, hackers are limited to expensive and extremely difficult brute-force attacks.
How to require HTTPS/SLL in Magento
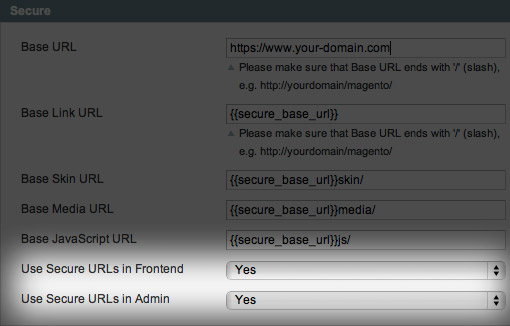
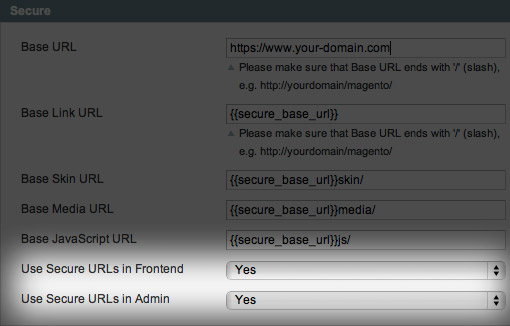
In Magento you can require secure logins by selecting "yes" for both "Use Secure URLs in Frontend" and "Use Secure URLs in Admin" by going to the "Secure" section of the "Web" tab in the system configuration. In order to access the system configuration, go to the "System" menu and select "Configuration."

Set "Use Secure URLs" to "yes" for both the frontend and admin
3. Don't use your Magento password for anything else
Do not use your Magento password with any other web services (such as email) or any other sites (such as Twitter, Facebook, Flickr, etc.). Third-party sites may not require or even support HTTPS/SSL to login, breaking rule number two. In the event that a third-party website is hacked, your password may be vulnerable.
4. Use a custom admin path
By default, you access your Magento admin panel by going to your-site.com/admin. Having the path to your admin panel path easily guessable means that someone or something (i.e. a password-guessing robot) can snoop around and try to guess your password. By having your admin path be a secret code word instead of the default /admin, you can prevent users from guessing your password or using it if they do somehow get a hold of your password.
How NOT to change your Magento admin path
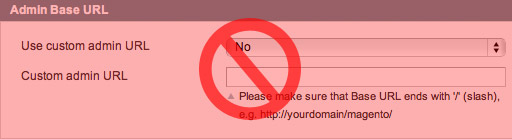
Tucked in the "admin" section of the system configuration, the "Admin Base URL" setting looks like it offers the ability to set a custom admin URL and choose whether to use that custom URL or not. But BEWARE: this setting will break Magento by preventing you from accessing the admin panel (I've tested this and found this to be true as of Magento 1.4.0.1 and earlier).

BEWARE: Do not use the admin base URL settings; it will break your site.
How to change your Magento admin path
Although the setting does not work, there is an easy way to change your Magento admin path.
Locate /app/etc/local.xml
Find <![CDATA[admin]]> and replace 'admin' with the path you would like to use
So if your local.xml file says <![CDATA[drawbridge]]>, your admin path will be /drawbridge.
5. Close email loopholes
Magento has a really convenient feature that allows administrators to reset their password if forgotten. In order to reset your password, you need to know the email account associated with the account. Then you need access to that email account to retrieve the new password. First, choose an email address that is not publicly known. Second, make sure the password for your email account is secure. Third, make sure that if your email account has a security question that allows you to reset your password, you choose a question and answer that is so obscure that it would be impossible to guess.
6. Use secure FTP
Guessing or intercepting FTP passwords is probably one of the number one ways sites get "hacked." In order to prevent unauthorized access to your sites FTP, use secure passwords and use SFTP (SSH File Transfer Protocol) or FTP-SSL (Explicit AUTH TLS). With SFTP, you can use Public Key Authentication to increase security even more by requiring a private key file and an optional de-encryption password to authenticate the FTP access.
7. Limit unsecured FTP access
If you do have to connect through regular (non-secure) FTP for some accounts (i.e. to upload photos), limit access for these accounts to a narrow set of directories. You can then use .htaccess and httpd.conf files to prevent scripts from running in these directories that can change other files and directories on the server that should not not be accessible through that FTP account.
If you have access to the httpd.conf file on your server, this is the best method to preventing scripts from running in a specific directory. Place this code in your httpd.conf file:
<directory path-to-directory-you-want-to-restrict="">
AddHandler cgi-script .php .pl .py .jsp .asp .htm .shtml .sh .cgi
Options -ExecCGI
</directory>
If you don't have access to httpd.conf, you'll have to use.htaccess. Include the following code in the .htaccess file of the directory you want to restrict:
AddHandler cgi-script .php .pl .py .jsp .asp .htm .shtml .sh .cgi
Options -ExecCGI
Because .htaccess does not support the
tags, the .htaccess file must be placed in the directory you want to effect. Because of this, you need to set the permissions of the .htaccess file to 444 (read-only) to prevent modifications to the .htaccess file. You may also want to chown the file so the permissions cannot be changed. This method isn't fool-proof, but it's a good start to preventing naughty scripts from wreaking havoc.
Important: placing this code in a directory's .htaccess file will prevent scripts from running in that directory and all sub-directories.
8. Don't save passwords on your computer
Most modern computers and browsers offer the option to save passwords as a convenience so you don't have to enter your password every time. This is great most of the time, but can be a security problem because often saved passwords can be easily revealed in plain text. Anybody with access to the computer has access to the sensitive data. Even worse, someone could steal the computer and then use the saved passwords to access the sensitive data. To avoid unintended access to your Magento password or data, simply set your computer or browser to never save it— this might be a bit inconvenient, but it's a great security policy.
9. Keep up-to-date anti-virus software
Computer viruses and trojans can steal your data and log your key strokes. To minimize the risk of this happening, be sure to invest in reputable anti-virus software. Free anti-virus software like AVG may be great for home and personal use, but if you want indemnification or a warranty, you may want to look at commercial anti-virus software.
10. Restrict admin access to only approved IP addresses
You can use .htaccess to limit access to your admin area. In the .htaccess file for your admin directory, place the following code in order to block access to all IP addresses except those specifically listed:
AuthName "Protected Area"
AuthType Basic
order deny,allow
deny from all
allow from 11.111.111.11
allow from 22.2
</limit>
"allow from 11.111.111.11" blocks the specific IP address 11.111.111.11
"allow from 22.2" blocks a range of IP addresses beginning with 22.2
There is a downside to restricting access based on IP: if you travel a lot you may find this method very inconvenient as you'd have to manually add each new IP address or IP range to the .htaccess file in order to gain access.